This plug-in formats and highlights code. Version 2.0.0.3 can be downloaded here. Keep reading for more info.
As well as a few bug fixes, this release includes the following features:
· Use different formatting engines such as ActiPro (Insert formatted code), and SyntaxHighlighter (Insert highlighted code)· Dozens of languages, including PowerShell, MSIL, Pascal and XAML
· Live formatting of code using the superb ActiPro code editor. ActiPro very kindly donated the license.
· The ability to output either highlighted text (html) or an image
· WordPress support for the SyntaxHighlighter Evolved plugin
This plugin adds four tools in WLW's tool window:
Tool 1) Code as bitmap
This uses the ActiPro formatting engine to take a snapshot of the code.
You'll see this screen when clicked – if there’s text in the clipboard, it’ll be shown here, or you can copy and paste when the window appears:
This srceen allows you to set the size of the editor window. You can either select common widths from the drop-down or put in your own width - for instance, 465 is the ideal width for my template on Blogger. The buttons on the bottom right allow you to then:
a) insert the image straight into the blog post or
b) have the plugin copy the image or
c) discard it.
The advantage of the option A is that the code is still editable in WLW; the disadvantage - you cannot [yet] apply bitmap effects, such as reflection or drop shadow.
The advantage of option B is that you can apply bitmap effects, but the disadvantage is that code will no longer be editable.
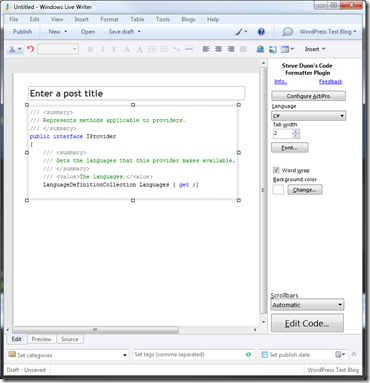
Tool B) Formatted code
This also uses uses the ActiPro formatting engine.
When inserting code, the plugin window will allow various properties of the code to be changed:
When clicking edit code, you'll see the edit source code screen:
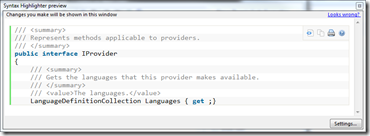
Tool C) Highlighted code
This uses the Syntax Highlighter formatting engine. When inserting code, the edit screen will appear in the same way as when you insert formatted code (see above). The only difference is a ‘show preview’ button, which displays this preview window: 
To use the SyntaxHighlighter engine, ensure your blog is correctly set-up. For the preview window to correctly display your code, ensure the Settings are correct. Here’s the Settings window: 
Tool D) WordPress Formatted
This changes the HTML output to that expected by theSyntaxHighlighter Evolved plugin for WordPress. It’s very similar to using the SyntaxHighlighter engine, but you don’t need to worry about setting up your blog with the correct scripts. Do be aware though, that for the Preview window to work correctly, you still need to set-up this plugin so that it knows where the SyntaxHighlighter brushes and scripts are (the default settings work right now, but if Alex changes the location in the future, you’ll need to update the settings).
To see examples of the output, please see this blog post.
Version 2.0.0.3 can be downloaded here. To use it, extract the binaries to Program Files\Windows Live\Writer\Plugins and run WLW. If you're using a version of WLW prior to Beta 3, then you need to remove it and update! (alternatively, change the directory to \Program Files\Windows Live Writer\Plugins)
Thanks again to all those that left feedback. Please keep it coming. Hopefully the bugs that have been reported have now been fixed.