A new version of my code formatter plug-in for Windows Live Writer can be found at http://tinyurl.com/3483vwh
Sunday, July 11, 2010
Wednesday, April 14, 2010
Summon Method
"Summon Method" A method that gets or creates something.A common question (well, I've seen it asked a few times), is what should I call a method the gets or creates something? Instead of
Foo GetOrCreateFoo()use:
Foo SummonFoo()What do you think?
Thursday, February 25, 2010
A tool to switch project files between using Visual Studio 2008 and 2010

Visual Studio 2010 is almost here. Visual Studio 2010 (the release candidate) is here.
I’ll describe the problem before I describe the tool: You want to use the latest version of Visual Studio but you don’t want it to modify all of your projects and solutions because you’ve got other team members who don’t want to (or can’t) switch to 2010.
A serious problem indeed. If only you could you run a tool to update all of you project files to 2010, do your changes in Visual Studio 2010, then switch all projects back to 2008 format before checking in.
Well, here’s a command line tool to do just that!
It’s very easy to use: run it from the command line, give it a folder name, and tell it whether you want all your projects and solutions under that folder to be either 2008 or 2010 format. For example:
SwitchVsVersion c:\temp\MySolution 2010 SwitchVsVersion c:\temp\MySolution 2008
As a bonus, you can also tell it to change all your target frameworks to either .NET 4 or .NET 3.5. For example:
SwitchVsVersion c:\temp\MySolution 3.5Framework SwitchVsVersion c:\temp\MySolution 4.0Framework
Binary here. Source code here. Here’s a test solution with lots of different empty projects to try it out on too.
Disclaimer: this is a noddy little tool that may not work properly on your projects and solutions. I’ve tested it on quite a large WinForms solution and it worked fine. I’ve also tested it on quite a variety of projects including C# and VB WinForms, Web Apps, Libraries, WPF Projects, and WPF Libraries. The only one it doesn’t do is C++ projects (which is a coincidence, because I no longer do C++ projects either). Be sure to back up your stuff before you use this tool! Terms and conditions apply.
Update: Thanks for the feedback. As requested, the source is covered under the WTFPL. Do what you want with it:
DO WHAT THE FUCK YOU WANT TO PUBLIC LICENSE
This program is free software. It comes without any warranty, to the extent permitted by applicable law. You can redistribute it and/or modify it under the terms of the Do What The Fuck You Want To Public License, Version 2, as published by Sam Hocevar. See http://sam.zoy.org/wtfpl/COPYING for more details.
Saturday, January 09, 2010
Updated: Code Formatter Plugin for Windows Live Writer
This plug-in formats and highlights code. Version 2.0.0.3 can be downloaded here. Keep reading for more info.
As well as a few bug fixes, this release includes the following features:
· Use different formatting engines such as ActiPro (Insert formatted code), and SyntaxHighlighter (Insert highlighted code)· Dozens of languages, including PowerShell, MSIL, Pascal and XAML
· Live formatting of code using the superb ActiPro code editor. ActiPro very kindly donated the license.
· The ability to output either highlighted text (html) or an image
· WordPress support for the SyntaxHighlighter Evolved plugin
This plugin adds four tools in WLW's tool window:
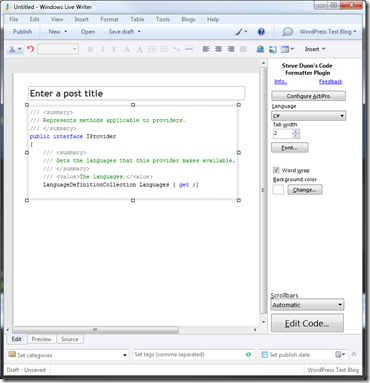
Tool 1) Code as bitmap
This uses the ActiPro formatting engine to take a snapshot of the code.
You'll see this screen when clicked – if there’s text in the clipboard, it’ll be shown here, or you can copy and paste when the window appears:
This srceen allows you to set the size of the editor window. You can either select common widths from the drop-down or put in your own width - for instance, 465 is the ideal width for my template on Blogger. The buttons on the bottom right allow you to then:
a) insert the image straight into the blog post or
b) have the plugin copy the image or
c) discard it.
The advantage of the option A is that the code is still editable in WLW; the disadvantage - you cannot [yet] apply bitmap effects, such as reflection or drop shadow.
The advantage of option B is that you can apply bitmap effects, but the disadvantage is that code will no longer be editable.
Tool B) Formatted code
This also uses uses the ActiPro formatting engine.
When inserting code, the plugin window will allow various properties of the code to be changed:
When clicking edit code, you'll see the edit source code screen:
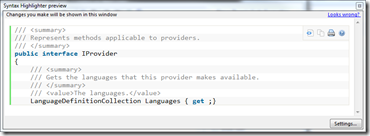
Tool C) Highlighted code
This uses the Syntax Highlighter formatting engine. When inserting code, the edit screen will appear in the same way as when you insert formatted code (see above). The only difference is a ‘show preview’ button, which displays this preview window: 
To use the SyntaxHighlighter engine, ensure your blog is correctly set-up. For the preview window to correctly display your code, ensure the Settings are correct. Here’s the Settings window: 
Tool D) WordPress Formatted
This changes the HTML output to that expected by theSyntaxHighlighter Evolved plugin for WordPress. It’s very similar to using the SyntaxHighlighter engine, but you don’t need to worry about setting up your blog with the correct scripts. Do be aware though, that for the Preview window to work correctly, you still need to set-up this plugin so that it knows where the SyntaxHighlighter brushes and scripts are (the default settings work right now, but if Alex changes the location in the future, you’ll need to update the settings).
To see examples of the output, please see this blog post.
Version 2.0.0.3 can be downloaded here. To use it, extract the binaries to Program Files\Windows Live\Writer\Plugins and run WLW. If you're using a version of WLW prior to Beta 3, then you need to remove it and update! (alternatively, change the directory to \Program Files\Windows Live Writer\Plugins)
Thanks again to all those that left feedback. Please keep it coming. Hopefully the bugs that have been reported have now been fixed.